Farben hexadezimal: Farbcodes im Webdesign
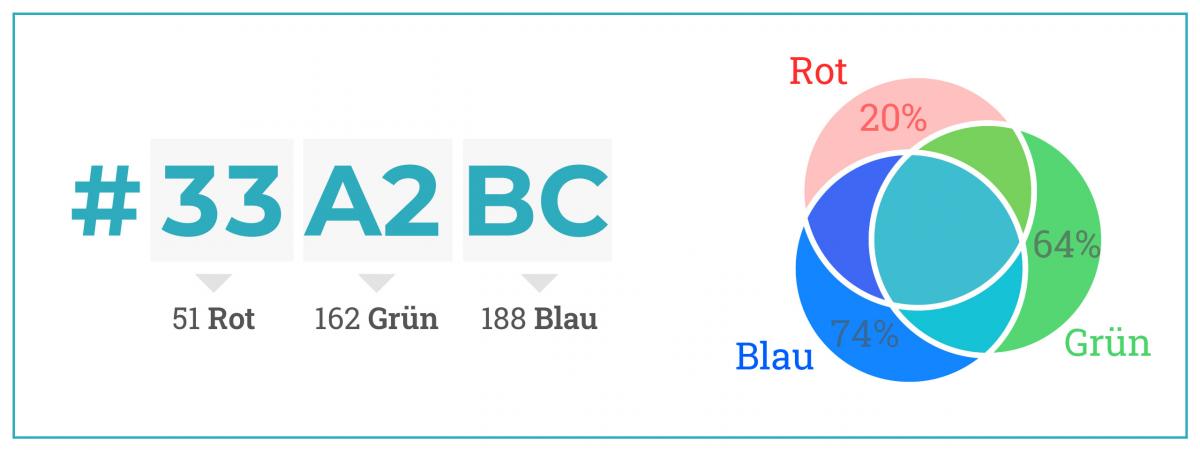
Farben werden im Web normalerweise im RGB-Farbraum definiert. Die Darstellung erfolgt im Hexadezimal-System. Das bedeutet, dass jede Farbe mit einem bestimmten Code dargestellt wird - dem sogenannten Hexcode oder Hexadezimal-Code.

Rot, Grün und Blau - die Grundfarben
Für Bildschirmdarstellungen im Mediendesign werden unterschiedliche Farbtöne typischerweise im sogenannten RGB-Farbraum definiert. Die Buchstaben RGB stehen dabei für die drei Grundfarben Rot, Grün und Blau. Mit diesen Farben, das hast du vielleicht einmal in der Schule gelernt, lassen sich mittels der sogenannten additiven Farbmischung alle vom Menschen wahrnehmbaren Farbtöne erzeugen. Insbesondere Computer-Bildschirme und Fernseher funktionieren nach diesem Prinzip.
Licht in den drei Grundfarben wird genutzt, um die einzelnen Bildpunkte auf den Schirmen zu erleuchten. Um andere Töne als Rot, Grün und Blau darstellen zu können, werden die einzelnen Pixel mit unterschiedlich starkem Licht dieser drei Farben beleuchtet. Um zum Beispiel einen Bildpunkt gelb erscheinen zu lassen, werden rotes und grünes Licht eingestrahlt, auf blaues Licht wird gänzlich verzichtet.
Farben mit Zahlenwerten definieren
Daher lässt sich jede auf einem Bildschirm darstellbare Farbe durch Angabe dreier Zahlenwerte definieren. Beim oben genannten Beispiel wären das zum Beispiel 100% (Rot), 100% (Grün) und 0% (Blau) für die Farbe Gelb. Die drei Werte 100%, 50% und 0% ergeben einen Orangeton. Grafikbearbeitungsprogramme geben diese Werte meist auf einer Skala von 0 (0%) bis 255 (100%) an. Der orange Farbton hat in diesem Fall den Wert 255,128,0. Daraus ergibt sich insgesamt eine Menge von etwa 16,5 Millionen verschiedenen Farbvarianten. Diese drei Zahlen stellen für den Computer bzw. Bildschirm also eine Art Rezept dar, um Farben mischen zu können.
Wie werden RGB-Werte notiert?
Bei der Entwicklung von Websites hat es sich eingebürgert, diese drei Zahlen im Hexadezimal-Format anzugeben. Anders als in der dezimalen Schreibweise gibt es im Hexadezimal-System nicht nur 10, sondern 16 verschiedene Ziffern. Dargestellt werden diese durch die bekannten Ziffern von 0 bis 9 und darauf folgend die Buchstaben von A bis F. Die dezimale Zahl 10 entspricht also dem Buchstaben A, die 16 dem F. In hexadezimaler Schreibweise reichen zwei Ziffern aus, um Werte bis genau 255 anzugeben. Aus dem oben beschriebenen Wert 255,128,0 für Orange wird damit FF,80,00.

Im Webdesign mit den Seitenbeschreibungssprachen HTML und CSS werden diese drei Zahlen typischerweise ohne Komma notiert. Als Markierung wird davor das Rautezeichen # gesetzt. Die Farbe Orange wird also mit dem Farbcode #FF8000 notiert. Geübte Webdeveloper sind meist in der Lage, Farbtöne auch ohne spezielle Software, einfach durch Veränderung dieses Hexcodes nach ihrem Bedarf anzupassen.
Wenn du dich als Anfängerin oder Anfänger von diesen unübersichtlichen Zahlenkombinationen aber überrollt fühlst, ist das kein Grund, in Panik zu geraten. Es gibt praktische Color Picker, mit denen du deinen Wunschfarbton einfach mittels einer grafischen Palette auswählen und sich als Hex Color Code anzeigen lassen kannst. Statt von einem mitteldunklen Türkiston, kannst du dann über #34B1AD sprechen. Auch wenn du mit der RGB-Darstellung von Farbwerten bereits vertraut bist, es dir aber nicht zutraust, die dezimalen Farbwerte in hexadezimale HTML Color Codes umzurechnen, gibt es praktische RGB to Hex Tools, die die Umrechnung für dich übernehmen.
Wer sollte sich mit Farbcodes auskennen?
Die Kodierung eines RGB-Farbwerts in einen Hex Farbcode ist bei der Gestaltung von Websites mit HTML und CSS der Normalfall. Die Verwendung der kryptisch wirkenden Codes wie #FE2EF7 (Magenta) oder #0A0A2A (Dunkelblau) wirkt für viele Einsteigerinnen und Einsteiger zunächst komplex. In der Praxis ist es aber dank praktischer Farbwähler-Tools nicht unnötig kompliziert, sich einen Überblick über das mögliche Farbspektrum zu verschaffen und die Hex Codes zu ermitteln.
Die Kodierung eines RGB-Farbwerts in einen Hex Farbcode ist bei der Gestaltung von Websites mit HTML und CSS der Normalfall. Die Verwendung der kryptisch wirkenden Codes wie #FE2EF7 (Magenta) oder #0A0A2A (Dunkelblau) wirkt für viele Einsteigerinnen und Einsteiger zunächst komplex. In der Praxis ist es aber dank praktischer Farbwähler-Tools nicht unnötig kompliziert, sich einen Überblick über das mögliche Farbspektrum zu verschaffen und die Hex Codes zu ermitteln.
Gerade im professionellen Bereich empfiehlt es sich aber dennoch, bei der Gestaltung von Websites auf Dienstleister zurückzugreifen. Denn egal wie gut zwei Farben in der normalen Wahrnehmung miteinander harmonieren, auf Bildschirmen kann das schnell ganz anders aussehen. Webgestalterinnen und -gestalter verfügen über die nötige Erfahrung, um die häufigsten Probleme von vornherein zu umschiffen. Insbesondere die Darstellung von Farbtönen und Inhalten auf unterschiedlichen Geräten und Ausgabemedien stellt für weniger geübte Nutzerinnen und Nutzer oft eine Herausforderung dar. Spätestens dann, wenn du eine Website gestalten willst, die auch ausgedruckt gut aussieht, reicht es nicht mehr aus, Farbwerte im RGB-Spektrum zu definieren. Dann werden nämlich zusätzliche Angaben nötig, um auch Druckern mitzuteilen, wie genau sie die Töne darstellen sollen.